En el artículo Framework o librerías: ventajas y desventajas ya mencionamos las ventajas y desventajas de los frameworks, la dificultad de elegir cuál es el más adecuado según el proyecto y dimos algunos consejos que nos ayudarían a tomar la decisión adecuada. Además, nombramos React como una de las librerías más populares dentro del desarrollo personalizado de software. Por ello, y basándonos en nuestra propia experiencia utilizando esta librería, vamos a dar 7 razones por las que deberíamos utilizar React para un nuevo desarrollo.
¿Qué es React?
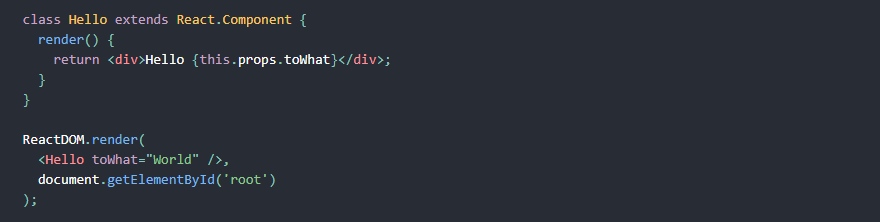
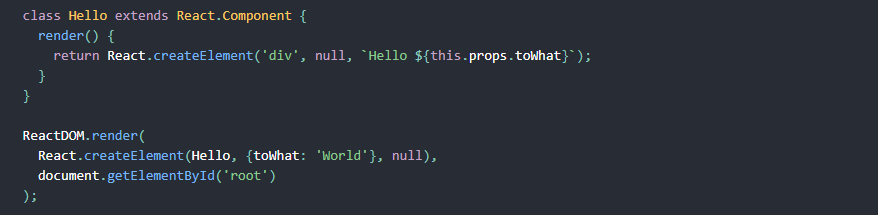
React o ReactJS es una librería JavaScript de código abierto creada por Facebook para desarrollar interfaces de usuarios mediante componentes. Estos componentes pueden ser tanto, cada una de las piezas que forman la interfaz, como la propia interfaz completa. Cada componente contiene tanto la lógica como la parte visual, de este modo podemos reutilizarlo dentro de otros componentes. Para entenderlo mejor, podemos verlo como si fueran muñecas rusas donde cada muñeca sería un componente que a su vez está dentro de otro. Otra de las características más relevantes de React es la unión de HTML y JavaScript dentro de un mismo archivo con extensión .jsx, que permite escribir código más legible y compacto. Aquí tenemos un ejemplo de las diferencias entre .jsx y .js:
JSX

JS

¿Por qué utilizar React?
1.- DOM virtual. La principal ventaja de React es poder generar el DOM (“Modelo de Objetos del Documento”, estructura de los elementos que se generan en el navegador web al cargar una página) de forma dinámica. Esto permite que para poder visualizar los cambios de los datos, no es necesario renderizar toda la página de nuevo, sino solamente el componente que haya sido actualizado. Gracias a esta característica mejora: la experiencia de usuario al navegar por la aplicación web, la rapidez en la carga de las páginas y facilita el mantenimiento de la aplicación.
2.- Amplia comunidad. Al estar basado en JavaScript, cuenta con una amplia comunidad que dispone de un gran número de librerías externas.
3.- Compuesto por componentes. Como ya hemos mencionado anteriormente, las aplicaciones webs desarrolladas con React están basadas en componentes reutilizables. Esto facilita que la aplicación sea más escalable y fácil de mantener ya que los errores sucederán en la propia funcionalidad del componente o en la comunicación con los demás.
4.- ECMAScript 6. Se trata del último estándar para JavaScript. Aporta mayor legibilidad y versatilidad al código, lo cual facilita el desarrollo del software. Además, para que los navegadores más antiguos no se queden obsoletos, este código de última generación puede ser traducido con Babel, una herramienta que se encarga de transformar el código JavaScript escrito con la especificación ECMAScript 6 en código que cualquier navegador puede interpretar.
5.- Isomórfico. Desde el punto de vista del posicionamiento web, el principal problema de los frameworks es que, debido al desacoplamiento entre la parte del cliente y el servidor, los datos que se van a mostrar en el HTML se obtienen mediante peticiones a la API, que es la que suministra los datos desde el servidor y, una vez el framework obtiene los datos, construye el HTML. De esta manera, cuando Google (o cualquier otro buscador) rastrea la web, el contenido del HTML está vacío y no es capaz de interpretar las palabras claves. Esto provoca que el posicionamiento web de un CMS como WordPress sea más óptimo que el de un desarrollo basado en un framework. Sin embargo, gracias al isomorfismo de React, es posible construir el HTML con el contenido ya renderizado y obtener un posicionamiento web tan óptimo como un WordPress.
6.- Integración con Redux. Al tratarse de una librería, podemos agruparla junto a otras librerías como Redux para conseguir mayor funcionalidad y facilitar el desarrollo. Redux y React encajan muy bien ya que ambos trabajan con estados. Mientras que cada componente React tiene su propio estado (datos de cada componente que se van modificando a lo largo de su ciclo de vida), la función de Redux es emitir actualizaciones de los estados en respuesta a acciones.
7.- React Native. Facilidad para generar aplicaciones móviles usando el mismo código JavaScript de la aplicación web.
Conclusión
Aunque React es una librería muy completa, en muchas ocasiones no proporciona toda la funcionalidad que requiere un desarrollo, por lo que se completa con librerías de terceros. Sin embargo, sus facilidades para el desarrollo como la flexibilidad, rapidez y organización del código la convierten en una de las opciones favoritas. Tanto es así, que es una herramienta en continua evolución, debido al elevado número de usuarios que demandan nuevas características y funcionalidades. De hecho, React ha tenido tanto éxito, que muchas de las aplicaciones más importantes a nivel mundial han comenzado a utilizarla para desarrollar sus webs: Airbnb, Dropbox, Netflix e Instagram.
Por ello, tras haber usado React en varios proyectos, hemos incorporado esta tecnología al portfolio de tiThink, junto a otras herramientas de diseño como Laravel o Django, para así poder ofrecer a los clientes la tecnología que mejor se adapte a sus necesidades.